How to View Mobile Version of Website On Desktop: वेब डेवलपर्स या ऑनलाइन व्यापार मालिकों के लिए, यह समझना महत्वपूर्ण हो सकता है कि उनकी मोबाइल साइट डेस्कटॉप पर कैसे दिखाई देती है। आधे से अधिक इंटरनेट ट्रैफ़िक मोबाइल उपकरणों से उत्पन्न होने के कारण, मोबाइल साइट का सौंदर्यशास्त्र और कार्यक्षमता महत्वपूर्ण महत्व रखती है। अध्ययनों से पता चलता है कि उपयोगकर्ता दिखने में आकर्षक वेबसाइटों से जुड़ने और उनसे खरीदारी करने के लिए अधिक इच्छुक हैं। इसके अतिरिक्त, डेस्कटॉप दृश्य तक पहुंच किसी भी संभावित समस्या या विसंगतियों की समय पर पहचान और समाधान की अनुमति देती है, जिससे साइट मालिकों को तुरंत आवश्यक समायोजन करने का अधिकार मिलता है।
शुक्र है, विभिन्न उपकरणों और ब्राउज़रों पर किसी वेबसाइट के मोबाइल संस्करण तक पहुँचना अपेक्षाकृत सरल प्रक्रिया है। इस गाइड में, हम आपको विभिन्न प्लेटफार्मों और ब्राउज़रों में अनुकूलता सुनिश्चित करते हुए मोबाइल वेबसाइट संस्करण देखने के चरणों के बारे में बताएंगे।
How to View the Mobile Version of a Website in Chrome on a PC?
1.क्रोम ब्राउज़र खोलें.

2. Chrome में, उस वेबसाइट पर जाएं जिसे आप मोबाइल संस्करण में देखना चाहते हैं।
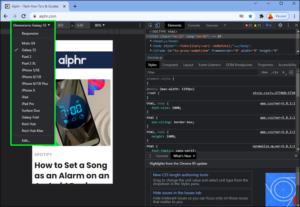
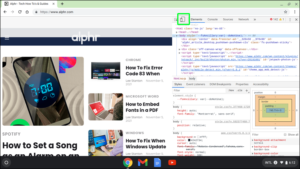
3. प्रक्रिया शुरू करने के लिए, वेबपेज पर राइट-क्लिक करें और प्रदर्शित मेनू से “निरीक्षण” विकल्प चुनें। यह क्रिया ब्राउज़र के डेवलपर टूल पैनल को खोलेगी, जिससे आप वेबसाइट के कोड में गहराई से जा सकेंगे और इसकी उपस्थिति और कार्यक्षमता को संशोधित कर सकेंगे।

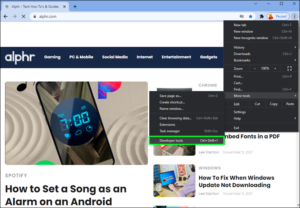
4. डेवलपर टूल तक पहुंचने के लिए, ब्राउज़र के मेनू के भीतर “अधिक टूल” टैब पर जाएं, फिर “डेवलपर टूल” चुनें। वैकल्पिक रूप से, आप सीधे DevTools खोलने के लिए F12 कुंजी दबा सकते हैं। यह क्रिया डेवलपर टूल पैनल लाएगी, जिससे आप आवश्यकतानुसार वेबसाइट के कोड का निरीक्षण और संशोधन कर सकेंगे।

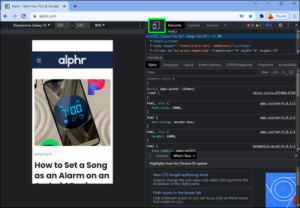
5. डेवलपर टूल विंडो खुल जाएगी.
6. मोबाइल साइट व्यू मोड पर स्विच करने के लिए डिवाइस टॉगल आइकन पर क्लिक करें।

7. वह मोबाइल डिवाइस चुनें जिसका आप अनुकरण करना चाहते हैं (वैकल्पिक)।

8. अब आप अपनी आवश्यकताओं के अनुरूप स्क्रीन के आयामों को संशोधित कर सकते हैं।
How to View the Mobile Version of a Website in Chrome?
Chromebook का उपयोग करके Chrome में किसी वेबसाइट के मोबाइल संस्करण तक पहुँचना पहले दो तरीकों के समान ही है।
1. Google Chrome वेब ब्राउज़र खोलें.

2. वह वेबपेज खोलें जिसे आप अपने मोबाइल डिवाइस पर एक्सेस करना चाहते हैं।

3. मेनू तक पहुंचने के लिए, लंबवत तीन बिंदु वाले आइकन पर क्लिक करें।

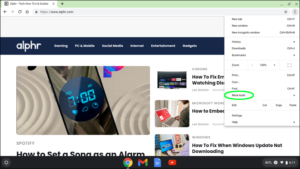
4. सूची में अधिक टूल आइटम पर अपना माउस खींचें।

5. “डेवलपर टूल्स” चुनें।

6. ब्राउज़र में डेवलपर टूल विंडो खुल जाएगी.

7. डिवाइस टॉगल आइकन पर क्लिक करके मोबाइल साइट व्यू मोड को टॉगल करें।

इससे मोबाइल साइट के लिए यूजर इंटरफेस सामने आएगा। आप ड्रॉपडाउन बॉक्स से मेक और मॉडल का चयन करके पसंदीदा डिवाइस अनुभव भी चुन सकते हैं। जब भी आप डेवलपर टूल कंसोल बंद करेंगे तो वेबपेज डेस्कटॉप साइट के रूप में रीफ्रेश हो जाएगा।
Also Read: 20 Best Learning Apps for Kids: जानिए उनके नाम और विशेषताएँ